初めまして!最近細々と趣味ブログを始めた一般人、ヨダカです。
今回は、背景色、文字色や枠線などで装飾した表(table)を装飾を維持したまま簡単にWordPressのブログに張り付ける方法をご紹介します!
割と裏ワザというか力業な方法ではありますが、プログラミングやマクロなどの知識を使わず、
結構使える方法を見つけたので共有したいと思います。
ぜひ参考にしてみてくださいね!
・表(table)をGoogleスプレッドシートで作成する
・表を装飾する
・装飾済みの表をWordPressに貼り付ける
・表を見やすくカスタマイズする
表(テーブル)って便利!
このページに辿りついてくださった方は、WordPressに表を貼り付ける方法を色々と模索されていることかと思います。
ここで言う「表」とは、以下のようなもの。
使う場面は限定的に思われるかもしれませんが、これが意外と役に立つんです!
例えば上記のように、何かにかかるコストを細分化して見やすくしたりとか、
こんな風に複数の会社を比較してみたりだとか。
このような縦横の表をIT的には「テーブル」と呼ぶのだそう。
文字や背景色をカラフルにするなど装飾を施し、
見やすいテーブルを作れば、より多くの人に伝わりやすい記事になること間違いなし!
私のブログでも普段からテーブルを使いまくってます!
こんな記事が書けますよっていう一例としてどうぞ!




表(テーブル)が使えると、非常に便利です!
表(テーブル)の作り方
さて、テーブルの便利さはお分かりいただけましたでしょうか?
そんな表(table)ですが、作り方はいくつかあります。
WordPressの記事画面で完結する方法もありますが、
私のおススメは断然、Googleスプレッドシートを使う方法です!
(エクセルのような表作成ソフトです。)
もちろん、グーグルアカウントさえ持っていれば誰でも無料でできますよ。
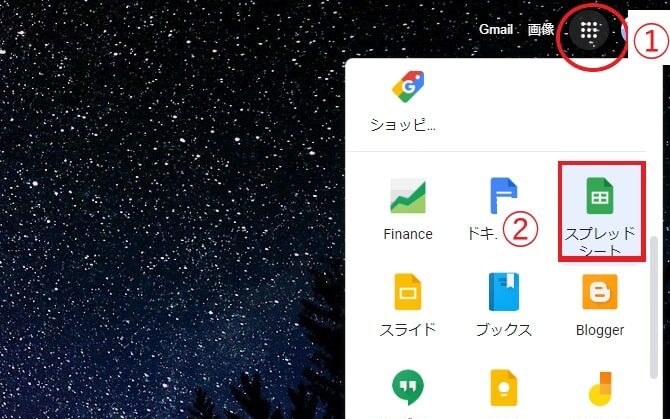
アクセスは簡単。Google Chrome検索画面の右上、アカウントアイコンの左にある点々の中から「スプレッドシート」を選択しましょう!

「新しいスプレッドシートを作成」の中の「空白」を選択したら準備完了!

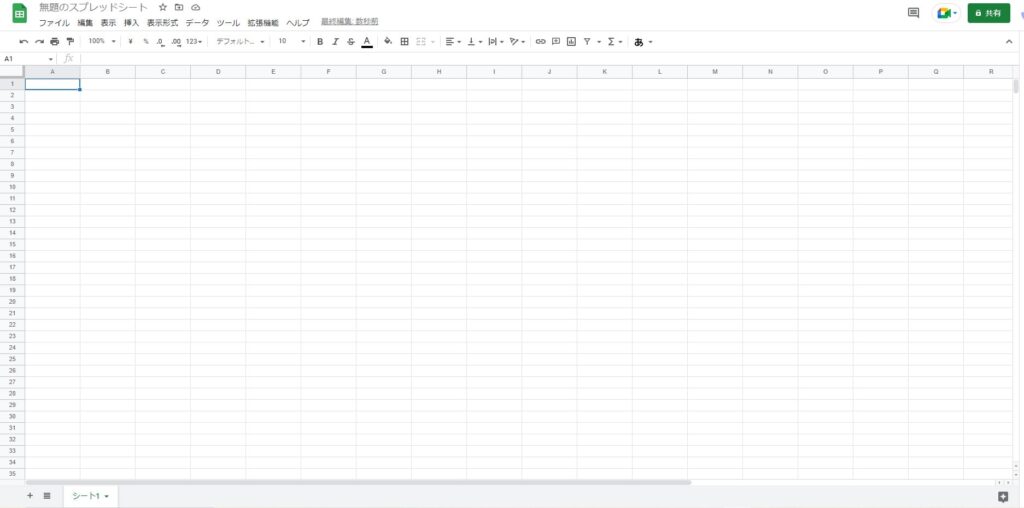
このような画面が表示され、直感的な操作で表が作成できます!
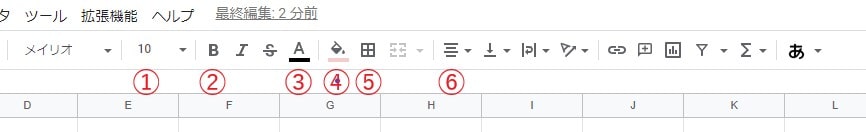
よく使う装飾をご紹介!

① 文字サイズの変更
② 太字
➂ 文字色
④ 背景色
⑤ 枠線
⑥ 文字を左・中央・右に揃える
その他、アルファベット(数字)の間の枠を選択することで、その列(行)の枠内(セルと言います)の大きさを変更することなどもできます!
さらに、「Σ」マークからは関数を用いた簡単な計算などもできるので、いろいろ試してみましょう!
表をブログに貼り付ける方法!
綺麗で見やすい表をスプレッドシートを作成したら、早速ブログに貼り付けていきましょう。
ところが、WordPressではそれが一筋縄ではいきません…。
コピー&ペースト…じゃ上手くいかない!?
この記事に辿り着いて頂いた方は、これに困っている方も多いはず。
そのまま表をコピー&ペーストすると、装飾が強制的に解除されてしまいます。
例えば…
冒頭で例に出したこの表を範囲コピーしてペーストすると…
| A社 | B社 | |
| 機能A | ◎ | 〇 |
| 機能B | × | 〇 |
| 機能C | ▲ | × |
あら不思議、せっかく綺麗に色付けしたり整えたりした表がこんなんに。

あ、あまりにも味気ない…!
スタイリッシュではありますが、華やかさに欠けますね。
色分けによる視覚的な差別化もできません…。
(正確には、非常にめんどくさいです。)
これを解決するには、スプレッドシートをHTMLコードに変換するほかありません。
Googleで検索すると、何やら難しい操作で変換プログラムを組む方法などがヒットします。
プログラミングに明るい方ならその方法でも良いかもしれませんが、
我々一般ブロガーには少し難関に思えますよね…。
しかし!何も考えずにコピペだけで解決する方法が存在するのです!
それが、無料サービスであるはてなブログの記事作成画面を経由する方法。
早速下準備をしていきましょう!
下準備:はてなブログの記事作成画面へ!
まず、はてなブログを使ったことのない方は、はてなでブログを作成しましょう!
こちらの公式解説を参考に、アカウントを取得、無料の非公開ブログを作成します。
IDとパスワードを決めるだけなので、非常に簡単ですよ!
公式サイトによると、日記帳のような使い方もできるとか。
私も移行前ははてなブログを使っていましたが、直感的に記事が作成できて、非常に便利でした…!
カスタマイズ性やアドセンスと相性が悪いのが難点ですが、
それを必要としない趣味ブログなどであれば、はてなで運営していくのも手かもしれませんね。
余談ですが、はてなはドメインパワー(知名度、信頼度的なもの)がものすごいので、
ブログを開設してすぐの段階でも、記事が検索上位に乗りやすいです。
さて、アカウントが取得出来たら、記事作成画面に行きましょう。
ここまで来たらやることは簡単!
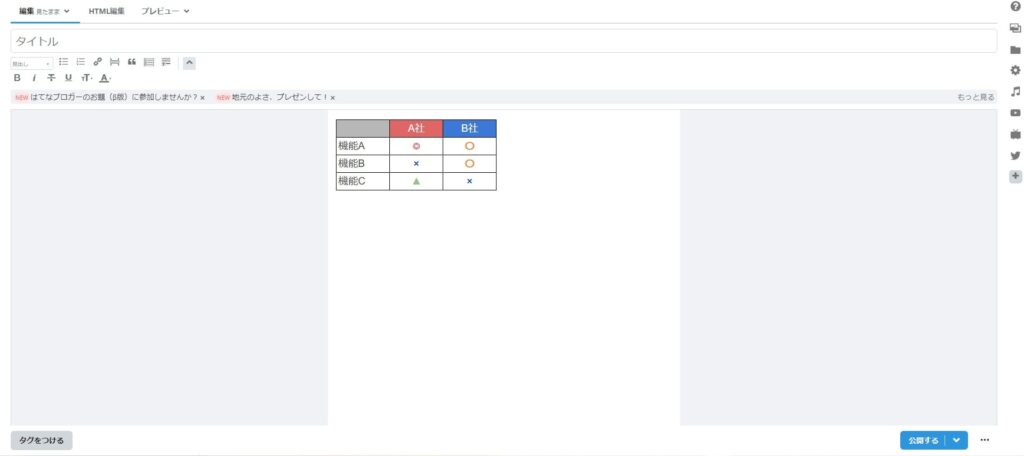
まず、「編集(見たままモード)」にスプレッドシートをコピペします。

なんと、はてなブログではコピペしても装飾が維持されるのです!
むしろなんでWordPressはこれができないのでしょうか…。
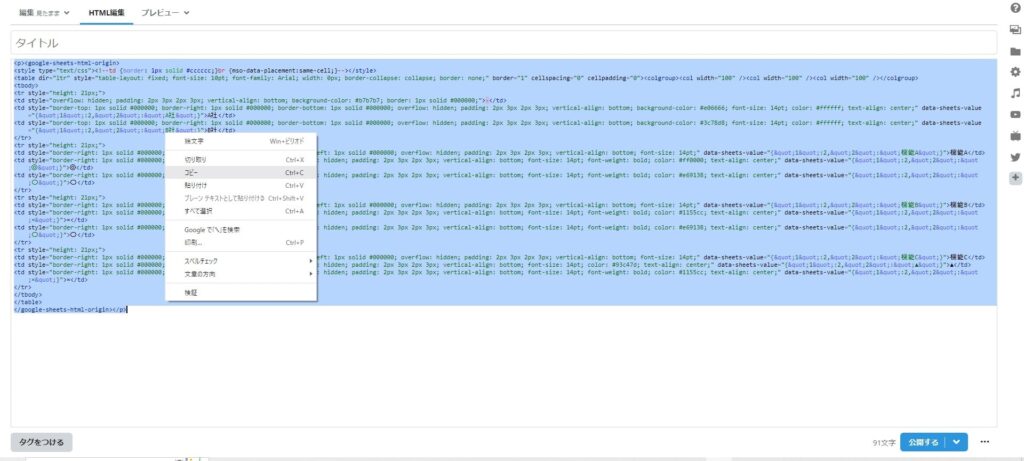
次に、「HTML編集」に切り替え、表示されたコードを何も考えずコピーしましょう。

お疲れさまでした!これで下準備は完了です。
続いて、これらをWordPressのブログに貼りつけていきます。
HTMLをWordPressに貼りつけよう!
HTMLにさえ変換できれば、あとは楽勝です。
エディタによって微妙に操作が異なりますが、基本的にはペーストするだけです。
クラシックエディタの場合

クラシックエディタの場合は特に簡単!
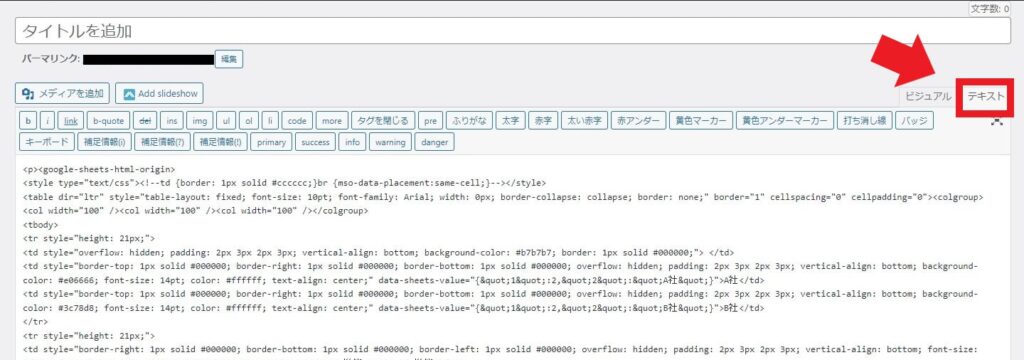
編集モードを「テキスト」にして、先ほどコピーしたコードを貼り付けましょう。
「ビジュアル」モードに戻した時に動画のような灰色のマークが表示されているかもしれませんが、普通の文字と同じように消すことができます。
ブロックエディタの場合

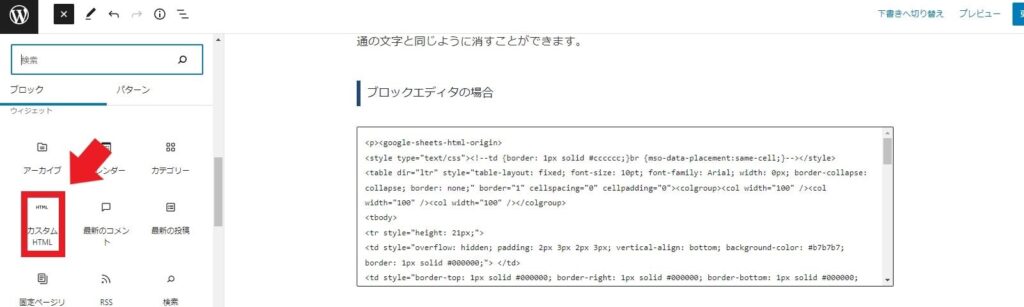
ブロックエディタの場合は、
「+(ブロックを追加)」→「すべて表示」→「カスタムHTML」を選択し、
追加されたブロックの中にHTMLコードを貼り付けます。
プレビューで見てみると、しっかり装飾済みのスプレッドシート(表)が
貼り付けられていることが分かるかと思います。
これで完了です!
表を見やすくカスタマイズする方法
表をブログに貼りつけることができました。
スプレッドシートで表を作成する際に文字の大きさなども変更できますが、
実際に貼り付けてみて、「もう少し見やすくしたい…!」と思うこともあるでしょう。
もう一度スプレッドシートに戻るのもアリですが、少しの調整であればブログ編集画面で何とかなります。
この時のみHTML(CSS)のコードをいじることになりますが、恐れることはありません!
簡単な記述ですし、ミスったとしても消してやり直せばいいので、
どんどんいじってみましょう!
表の大きさを変える方法
まずは表の大きさを変える場合。
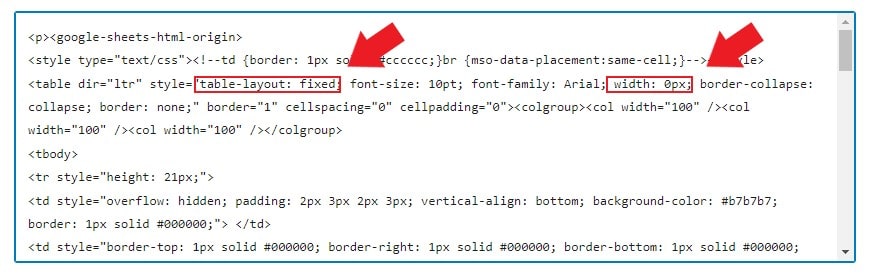
コードの上の方にある、「width」を探しましょう。
初期値ではここに「0px」が入っていますが、ここの数値を変えることで
表の大きさを変えることができますよ!
300pxくらいが見やすいと思います。
また、ここに「100%」と入れるとブログの横幅いっぱいに表示されます!
もちろん、「50%」なら画面の半分の大きさです。
上手く大きさが変わらない…という場合は
「table-laiout」を「fixed」から「auto」に変えると上手くいくかもしれません。

表を中央寄せにする方法
HTMLを打ち込んだ状態だと、デフォルトで表(table)は記事の左寄りになります。
このままでも見やすいですが、表(table)を画面の中央寄せで表示したい!という方もいるかもしれません。
これに関してはコードで何とかするしかありません!
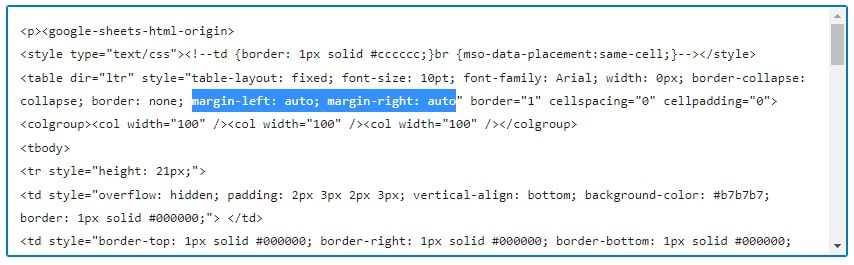
そういう時は、画像の位置に次のコードをコピー&ペーストしてみてください。
(「;」の後ろに入れましょう!)
margin-left: auto; margin-right: auto
簡単に説明すると、表の左右に同じ大きさの余白を作ることで、表を中央表示する処理になります。
これらのコードは「CSS」と呼ばれる、簡単にいえばHTMLで作った土台に様々な装飾を施すコードです。
(スプレッドシートで作成したコードでは、HTMLとCSSがまとめて記述してあります。)
ご紹介したのはほんの一部。CSSを学べば様々なカスタマイズが可能になるので、
装飾を追求する方は調べてみても面白いかもしれませんね!

もちろん、これらの方法ははてなブログ等でも使えますよ!
まとめ:スプレッドシートとはてなブログを使って簡単に表作成!
① Googleスプレッドシートで表を作成&綺麗に装飾!
② はてなブログの記事作成画面を利用してHTMLコード化
➂ WordPressにtableのコードをペースト!
④ 気になる場合はCSSをいじってカスタマイズ
私が使っている方法はこんな感じです。
綺麗な表を作成し、簡単に貼り付けることはできましたでしょうか?
私自身がかつてはてなブログを使っていたことから思いついた苦肉の策ですが、
今すぐ簡単に利用する方法としては適していると思います。

本当はWordPressでも表の装飾を維持してくれれば早いのですが…。
将来的には難しいプログラムに挑戦してみるのもアリですが、
今すぐ記事に表を載せたい!という方は是非参考にしてみてください!
それでは、お互いによきブログライフを!



コメント